
Algoritmo posicionamiento natural SEO Google
Como ya va anunciando desde hace un tiempo, Google ha cambiando notablemente el algoritmo del posicionamiento natural SEO que tenia hasta ahora. Hasta la fecha, el algoritmo siempre complejo, tenía, en resumidas cuentas, algunos factores clave para indexar mejor o peor una web. Es decir, que aparezca más o menos arriba en función de cada búsqueda. Que factores acostumbraba a tener en cuenta Google? Pues algunos serían estos:
- Buena relación de texto/imagenes
- Contenido original
- Repetición de las palabras claves sin excesos
- Que otras webs, tengan tu url en su contenido
- El pagerank de quien te apunta sea bueno
- etc.
Entre otros muchos más factores, estos eran los más comunes. Pero ahora, en el posicionamiento natural SEO de Google, está teniendo muchos otros factores en cuenta. Como hemos comentado en algun que otro post, la velocidad es clave en el SEO Posicionamiento natural, y aparecen nuevos conceptos a tener muy en cuenta:
- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift
Y aún hay más conceptos, menos importantes pero igualmente claves:
- FCP: First Contentful Paint
- INP: Interaction to Next Paint
- TTFB: Time To First Byte
Vamos a explicar brevemente que son cada uno de estos conceptos en el posicionamiento natural SEO de Google.
LCP: Largest Contentful Paint
Se trata básicamente de medir la velocidad de carga percibida por el usuario. Es decir, mide el tiempo para renderizar una imagen o el bloque de texto más grande visible dentro de la ventana de visualización del usuario, en relación con el momento en que la página se empezó a cargar. Y que valor debería ser el óptimo? Pues Google considera que máximo debería tardar unos 2.5 segundos para considerarse buena y máximo 4.0 segundos para considerar que necesita mejora. Más allá de los 4.0 considera que es pobre.

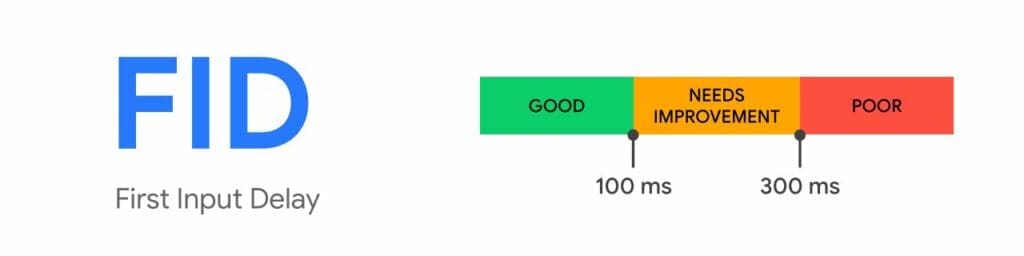
FID: First Input Delay
Es la capacidad de respuesta de la carga, es decir, cuantifica la experiencia que perciben los usuarios cuando interactúan con las páginas de no responden. Mide el tiempo desde que un usuario interactúa por primera vez con una página hasta el momento en que el navegador puede comenzar a procesar la respuesta a esa interacción. Un clic a un enlace, pulsa un botón o usa un control personalizado por javascript.

CLS: Cumulative Layout Shift
Mide la estabilidad visual, cuantificando la frecuencia con la que los usuarios experimentan cambios de diseño inesperados. Un buen CLS debería ser de menos de 0.1 segundos.

En el próximo artículo, analizaremos los otros tres valores que también son importantes en el posicionamiento natural SEO que considera Google.

No hay comentarios