
Web Performance Optimization en Desarrollo Web: Optimización
La velocidad y el rendimiento de un sitio web son factores cruciales para el éxito. La Web Performance Optimization (WPO) es una práctica esencial en el desarrollo web que busca mejorar la velocidad de carga y la eficiencia de los sitios web. En este post, exploraremos qué es la Web Performance Optimization en Desarrollo web, su importancia, las mejores prácticas y cómo implementarla eficazmente.
¿Qué es la Web Performance Optimization en desarrollo web?
La Web Performance Optimization (WPO) se refiere al conjunto de técnicas y prácticas utilizadas para mejorar la velocidad de carga y el rendimiento general de un desarrollo web. El objetivo principal de la WPO es reducir el tiempo que tarda una página web en cargarse completamente, proporcionando una mejor experiencia de usuario y optimizando los recursos del servidor, y eso afecta tanto al desarrollo como al mismo diseño web.
En un artículo anterior, del mes pasado, donde hablábamos de la importancia de hacer un desarrollo web sostenible para minimizar la huella de carbono, ya apuntábamos que el mejor enfoque es trabajar con técnicas de WPO.
Importancia de la Web Performance Optimization en Desarrollo Web
1. Mejora de la Experiencia del Usuario
La velocidad de carga de una página web es uno de los factores más importantes que afectan la experiencia del usuario. Un sitio web que carga rápidamente mantiene a los usuarios comprometidos y reduce la tasa de rebote.
2. Impacto en el SEO
Los motores de búsqueda, como Google, consideran la velocidad de carga como un factor clave en sus algoritmos de ranking. Un sitio web optimizado para la velocidad tiene más probabilidades de posicionarse mejor en los resultados de búsqueda.
3. Aumento de las Conversiones
La velocidad de carga puede afectar directamente las tasas de conversión. Los usuarios son más propensos a completar una compra o realizar una acción deseada en un sitio web que carga rápidamente.
4. Reducción de Costos Operativos
La optimización del rendimiento web puede reducir el uso de recursos del servidor, disminuyendo los costos operativos y mejorando la eficiencia del sitio web.
5. Ventaja Competitiva
Un sitio web rápido y eficiente puede proporcionar una ventaja competitiva significativa. En un mercado saturado, la velocidad y el rendimiento pueden diferenciar a una empresa de sus competidores.
6. Huella de carbono
Un sitio web que cargue rápido y con menos recursos, implicará menos necesidad de computación y por tanto, menos consumo de energía. El impacto en la huella de carbono será menor y podremos hablar de que nuestra web es sostenible. Es un factor determinante que poco a poco se está tomando como tendencia por un evidente sentido de responsabilidad con nuestro planeta.
Mejores Prácticas para la Web Performance Optimization en Desarrollo Web
1. Optimización de Imágenes
- Compresión de Imágenes: Utilizar herramientas de compresión para reducir el tamaño de las imágenes sin sacrificar la calidad.
- Formatos de Imagen Modernos: Usar formatos de imagen como WebP, que ofrecen una mejor calidad con tamaños de archivo más pequeños.
2. Minimización de Recursos
- Minificación de CSS y JavaScript: Reducir el tamaño de los archivos CSS y JavaScript eliminando espacios en blanco, comentarios y líneas innecesarias.
- Eliminación de Código Innecesario: Revisar y eliminar el código redundante o no utilizado.
3. Uso de Caché
- Almacenamiento en Caché del Navegador: Configurar el almacenamiento en caché del navegador para que los elementos estáticos del sitio se almacenen localmente en el dispositivo del usuario, reduciendo el tiempo de carga en visitas repetidas.
- CDN (Content Delivery Network): Utilizar una CDN para distribuir el contenido a través de servidores ubicados estratégicamente, mejorando la velocidad de carga para usuarios en diferentes ubicaciones geográficas.
4. Optimización del Servidor
- Compresión de Archivos: Habilitar la compresión de archivos en el servidor para reducir el tamaño de los datos transferidos.
- Optimización de Bases de Datos: Mantener la base de datos optimizada mediante la eliminación de datos innecesarios y la indexación adecuada.
5. Reducción de Solicitudes HTTP
- Combinar Archivos: Combinar múltiples archivos CSS y JavaScript en uno solo para reducir el número de solicitudes HTTP.
- Lazy Loading: Implementar la carga diferida para imágenes y vídeos para que se carguen solo cuando estén a punto de entrar en la ventana gráfica.
6. Pruebas y Monitoreo en Web Performance Optimization en desarrollo web
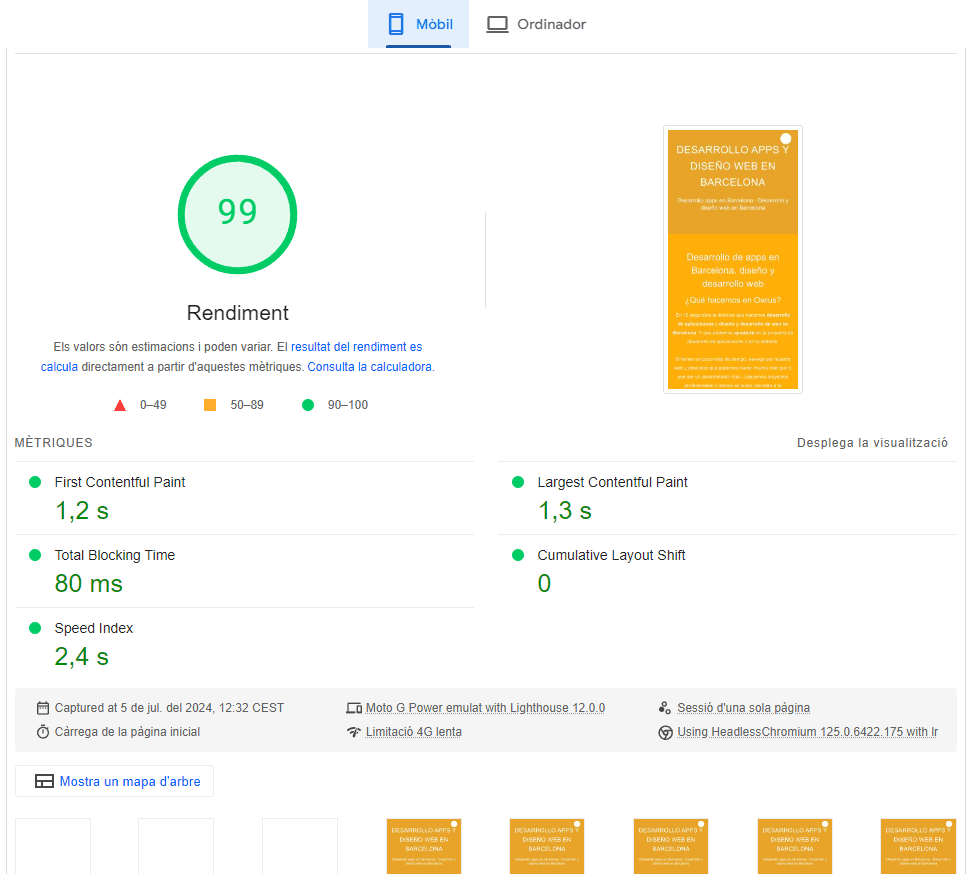
- Herramientas de Pruebas: Utilizar herramientas como Google PageSpeed Insights, GTmetrix y Lighthouse para analizar el rendimiento del sitio web y obtener recomendaciones de mejora.
- Monitoreo Continuo: Implementar un monitoreo continuo del rendimiento para detectar y solucionar problemas rápidamente.

Casos de Éxito en Web Performance Optimization en desarrollo web
1. Amazon
Amazon es conocido por su enfoque en la optimización del rendimiento. Al reducir el tiempo de carga de la página en 100 milisegundos, Amazon aumentó sus ingresos en un 1%. Este ejemplo destaca cómo incluso las mejoras menores en la velocidad de carga pueden tener un impacto significativo en las conversiones y los ingresos.
2. Walmart
Walmart implementó una serie de mejoras en la optimización del rendimiento web, lo que resultó en un aumento del 2% en las conversiones por cada segundo de mejora en el tiempo de carga. Este caso demuestra la importancia de la velocidad de carga para la experiencia del usuario y las ventas.
3. BBC
La BBC mejoró su sitio web mediante la optimización de imágenes y la reducción de solicitudes HTTP. Como resultado, experimentaron una mejora del 20% en la velocidad de carga y una disminución significativa en la tasa de rebote.
Desafíos en la Implementación de Web Performance Optimization en Desarrollo Web
1. Complejidad Técnica
La implementación de técnicas de optimización puede ser técnicamente compleja y requerir conocimientos especializados. Es importante contar con un equipo capacitado para llevar a cabo estas mejoras.
2. Compatibilidad
Asegurar que las optimizaciones no afecten negativamente la compatibilidad con diferentes navegadores y dispositivos puede ser un desafío. Es crucial realizar pruebas exhaustivas para garantizar un rendimiento uniforme.
3. Costo Inicial
La implementación de mejoras de rendimiento puede implicar costos iniciales, especialmente si se requiere la contratación de expertos o la adquisición de herramientas específicas. Sin embargo, estos costos suelen verse compensados por los beneficios a largo plazo.
Futuro de la Web Performance Optimization en el Desarrollo Web
1. Avances en Tecnología en Web Performance Optimization en desarrollo web
Los avances tecnológicos continuarán proporcionando nuevas herramientas y técnicas para la optimización del rendimiento web. Desde mejores algoritmos de compresión hasta nuevas soluciones de almacenamiento en caché, el futuro de la WPO es prometedor.
2. Aumento de la Demanda del Usuario
A medida que los usuarios se vuelven más exigentes en cuanto a la velocidad y el rendimiento, la optimización del rendimiento web se convertirá en una necesidad aún mayor para las empresas que desean mantener su competitividad.
3. Integración de IA y Machine Learning
La inteligencia artificial y el aprendizaje automático jugarán un papel cada vez más importante en la optimización del rendimiento web. Estas tecnologías pueden ayudar a predecir problemas de rendimiento y optimizar automáticamente las configuraciones del sitio.
4. Enfoque en la Movilidad
Con el aumento del uso de dispositivos móviles, la optimización del rendimiento web para estos dispositivos será una prioridad. Las empresas deben asegurarse de que sus sitios móviles sean rápidos y eficientes para capturar y retener a los usuarios móviles.
Web Performance Optimization en desarrollo web
La Web Performance Optimization es un aspecto crucial del desarrollo web que afecta directamente la experiencia del usuario, el SEO y las tasas de conversión. Implementar prácticas de optimización efectivas no solo mejora la velocidad de carga y la eficiencia del sitio, sino que también ofrece ventajas competitivas significativas.
A medida que la tecnología y las expectativas de los usuarios continúan evolucionando, la WPO se convertirá en una parte integral del desarrollo web. Adoptar las mejores prácticas y mantenerse al día con las tendencias y avances tecnológicos garantizará que los sitios web no solo sean rápidos y eficientes, sino también capaces de satisfacer las demandas de los usuarios modernos.
