
Core Web Vitals en Diseño Web: Optimización de la experiencia
En el mundo del diseño web, la experiencia del usuario (UX) es primordial. Para ayudar a mejorar esta experiencia, Google introdujo las Core Web Vitals, un conjunto de métricas que evalúan la calidad de una página web. Este artículo explora en profundidad las Core Web Vitals y su importancia en el diseño web, ofreciendo una guía completa para optimizar tu sitio y mejorar su rendimiento.
¿Qué son las Core Web Vitals en el diseño web?
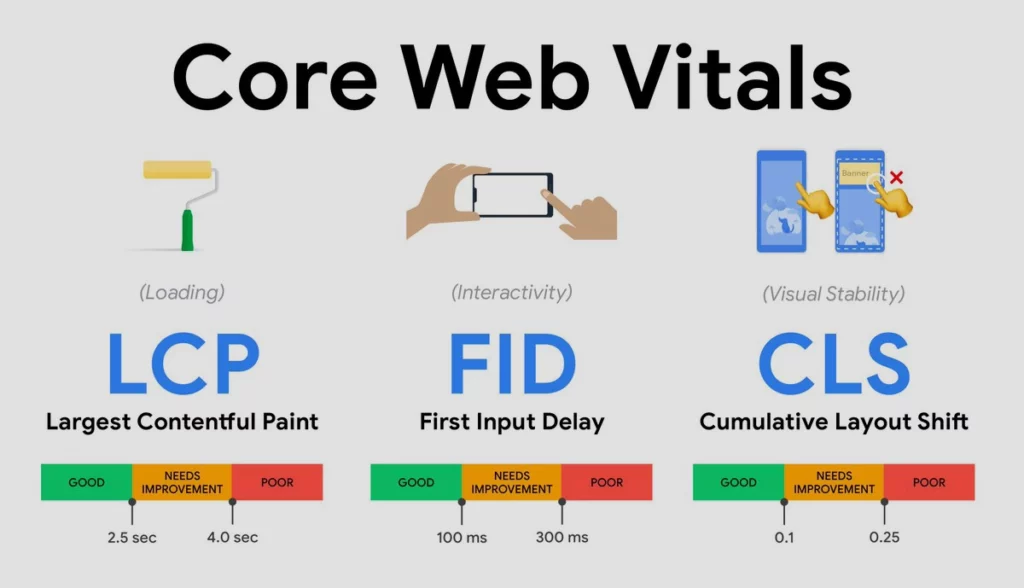
Las Core Web Vitals en el diseño web son un conjunto de métricas de rendimiento introducidas por Google para medir la experiencia del usuario en una página web. Estas métricas se centran en tres aspectos clave:
1. Largest Contentful Paint (LCP)
El LCP mide el tiempo que tarda en cargarse el elemento de contenido más grande visible en la ventana gráfica. Este puede ser una imagen, un vídeo o un bloque de texto grande. Un buen LCP debe ser inferior a 2.5 segundos.
2. First Input Delay (FID)
El FID mide el tiempo que transcurre desde que un usuario interactúa por primera vez con la página (por ejemplo, al hacer clic en un enlace) hasta que el navegador responde a esa interacción. Un buen FID debe ser inferior a 100 milisegundos.
3. Cumulative Layout Shift (CLS)
El CLS mide la estabilidad visual de una página web y cuantifica cuánto se mueven los elementos visibles en la ventana gráfica durante la carga. Un buen CLS debe ser inferior a 0.1.
Importancia de las Core Web Vitals en el Diseño Web
1. Mejora de la Experiencia del Usuario
Las Core Web Vitals se centran en aspectos clave de la experiencia del usuario. Un sitio web que carga rápidamente, responde ágilmente y se mantiene estable durante la carga proporciona una experiencia positiva, lo que puede aumentar la retención de usuarios y la satisfacción.
2. Optimización para Motores de Búsqueda (SEO)
Google ha incorporado las Core Web Vitals en sus factores de ranking. Las páginas que cumplen con estos estándares tienen más probabilidades de posicionarse mejor en los resultados de búsqueda, aumentando la visibilidad y el tráfico orgánico.
3. Reducción de la Tasa de Rebote
Los usuarios son menos propensos a abandonar un sitio que ofrece una experiencia fluida y rápida. Mejorar las Core Web Vitals puede reducir significativamente la tasa de rebote, lo que se traduce en una mayor interacción y conversiones.
4. Ventaja Competitiva
Optimizar un sitio web de acuerdo con las Core Web Vitals puede proporcionar una ventaja competitiva. En un mercado digital saturado, ofrecer una experiencia superior puede diferenciar a tu sitio de los competidores.
Cómo Medir las Core Web Vitals
1. Google PageSpeed Insights
Google PageSpeed Insights es una herramienta gratuita que proporciona una evaluación detallada de las Core Web Vitals de una página. Ofrece recomendaciones específicas para mejorar el rendimiento.
2. Google Search Console
Google Search Console incluye un informe de Core Web Vitals en el diseño web que muestra el rendimiento de tus páginas en cuanto a LCP, FID y CLS. Es una excelente herramienta para monitorizar y mejorar la experiencia del usuario.

3. Lighthouse para el core web vitals en diseño web
Lighthouse es una herramienta automatizada de código abierto para mejorar la calidad de las páginas web. Realiza auditorías de rendimiento, accesibilidad, SEO y más, proporcionando un análisis detallado de las Core Web Vitals.
4. Web Vitals Extension
La extensión Web Vitals para Chrome permite medir las Core Web Vitals directamente desde el navegador. Es útil para obtener datos en tiempo real sobre el rendimiento de tu sitio web.
Estrategias para Optimizar las Core Web Vitals en Diseño Web
1. Mejorar el LCP
- Optimización de Imágenes: Asegúrate de que las imágenes están optimizadas para la web utilizando formatos modernos como WebP, y aplica compresión sin pérdida.
- Uso de CDN: Utiliza una Red de Distribución de Contenidos (CDN) para reducir los tiempos de carga al distribuir el contenido a través de servidores cercanos a los usuarios.
- Carga Diferida (Lazy Loading): Implementa la carga diferida para imágenes y vídeos para que se carguen solo cuando estén a punto de entrar en la ventana gráfica.
2. Reducir el FID
- Minimizar JavaScript: Reduce el tamaño de los archivos JavaScript y elimínalos o difiérelos si no son esenciales para la carga inicial de la página.
- Optimización de Tareas Largas: Divide las tareas largas de JavaScript en tareas más pequeñas para evitar bloquear el hilo principal.
- Uso de Workers Web: Utiliza Workers Web para ejecutar scripts en un hilo separado del hilo principal.
3. Mejorar el CLS
- Asignar Espacio para Elementos Multimedia: Reserva espacio en el diseño para imágenes, vídeos y anuncios para evitar cambios inesperados en el diseño.
- Carga de Fuentes: Utiliza la propiedad CSS
font-display: swappara evitar que los textos cambien de tamaño mientras se carga la fuente personalizada. - Animaciones y Transiciones: Evita las animaciones y transiciones que afectan el diseño y causan inestabilidad visual.

Casos de Estudio: Éxito en la Optimización de Core Web Vitals
1. Walmart
Walmart mejoró significativamente su LCP al optimizar imágenes y utilizar una CDN. Como resultado, experimentaron una reducción en los tiempos de carga y un aumento en las conversiones.
2. The Guardian
The Guardian redujo su FID al minimizar el tamaño de sus archivos JavaScript y optimizar las tareas largas. Esto mejoró la interactividad de su sitio y aumentó la retención de usuarios.
3. Airbnb
Airbnb mejoró su CLS al reservar espacio para todos los elementos multimedia y optimizar la carga de fuentes. Esto resultó en una experiencia de usuario más estable y una menor tasa de rebote.
Futuro de las Core Web Vitals en el Diseño Web
1. Mayor Enfoque en la Experiencia del Usuario
A medida que la competencia en línea continúa aumentando, la experiencia del usuario será un diferenciador clave. Las Core Web Vitals seguirán siendo fundamentales para ofrecer una experiencia de alta calidad.
2. Herramientas de Monitoreo Avanzadas
Se espera que surjan herramientas más avanzadas para el monitoreo y la optimización de las Core Web Vitals en el diseño web, proporcionando análisis más detallados y soluciones automatizadas.
3. Evolución de las Métricas
Google continuará refinando y expandiendo las Core Web Vitals en el diseño web para abarcar más aspectos de la experiencia del usuario, lo que requerirá que los diseñadores web se mantengan actualizados y adapten sus estrategias en consecuencia.
4. Integración con IA y Machine Learning
La inteligencia artificial y el aprendizaje automático jugarán un papel importante en la optimización automática de las Core Web Vitals, permitiendo mejoras más precisas y eficientes en tiempo real.
Las core web vitals en el diseño web
Las Core Web Vitals son esenciales para el diseño web moderno, proporcionando métricas claras y accionables para mejorar la experiencia del usuario y el rendimiento de las páginas. Al centrarse en LCP, FID y CLS, los diseñadores pueden crear sitios web rápidos, interactivos y visualmente estables que no solo satisfacen a los usuarios, sino que también mejoran el posicionamiento en los motores de búsqueda.
Implementar las mejores prácticas para optimizar estas métricas no solo ofrece beneficios inmediatos en términos de rendimiento y satisfacción del usuario, sino que también posiciona a tu sitio web para el éxito a largo plazo en el competitivo panorama digital.
